Browser’s Rendering Process
왜 브라우저의 렌더링 프로세스에 대해 알아야 할까 ?
→ 사용자가 웹 페이지를 이탈하지 않고 서비스에 더 오래 머물게 하는 중요한 요소중 하나인 웹 애플리케이션 응답 속도 때문이다.
속도 개선을 위한 성능 최적화 작업은 Backend, Frontend 모든 영역에서 작업 되어야하지만 드라마틱한 개선을 위해서는 브라우저 렌더링 최적화가 반드시 고려되어야 한다.
Critical Rendering Path라는 브라우저 렌더링 과정을 이해하고 각 단계에서 어떤 일이 일어나는지 파악할 수 있어야 브라우저 렌더링 최적화를 통한 어플리케이션의 응답 속도를 개선할 수 있기 때문에 브라우저 렌더링 과정에 대해 이해하는 것은 중요하다 !
어떻게 브라우저가 작동할까 ?

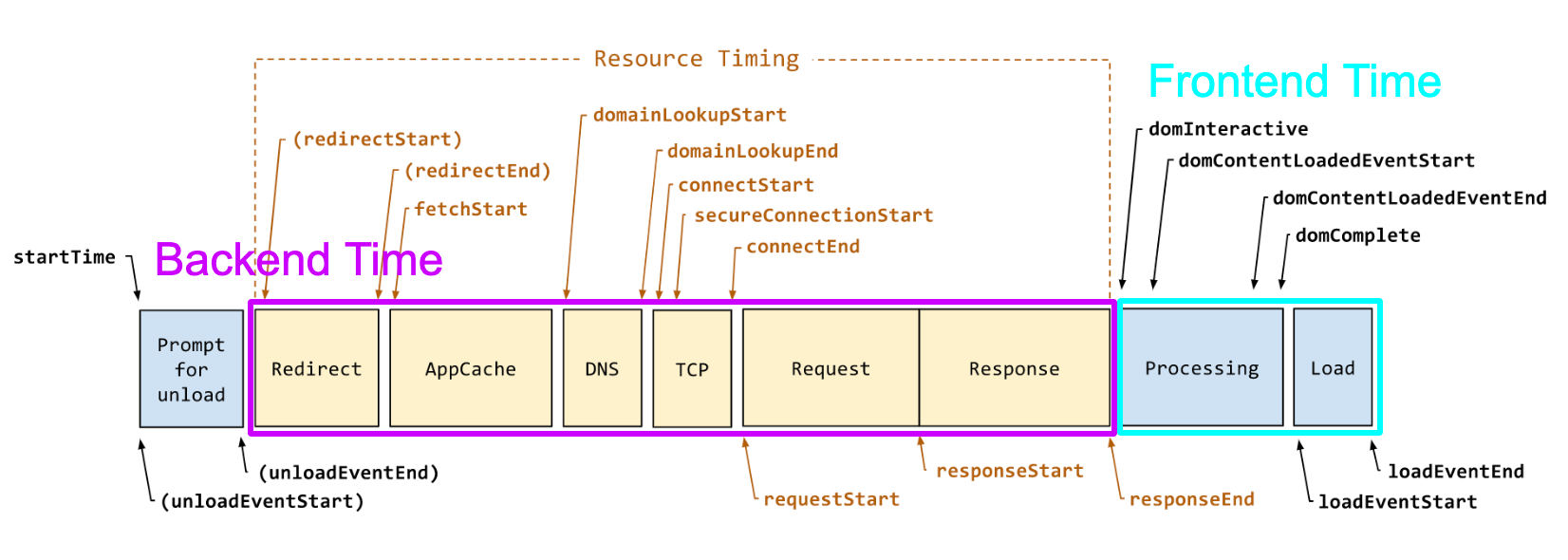
- 위 이미지는 웹 브라우저가 서버로 요청을 보내고 응답 받아 화면을 그리는 일련의 과정으로
- Backend Time, Frontend Time으로 구분하여 웹 브라우저가 어떻게 화면을 표시하는지 보여주고 있다.
- Backend Time : 렌더링 준비 단계로 HTML 및 기타 Resources를 수신한다.
- Frontend Time : 렌더링 실행 단계로 Render Tree를 생성하고 Layout 및 Paint를 시도한다.
Critical Rendering Path
- 웹 브라우저의 렌더링 과정을 Critical Rendering Path(CRP)라고 하며 아래의 이미지와 같은 과정을 거쳐 그래픽 요소를 화면에 그리게 된다.

- HTML 마크업을 처리하고 DOM 트리를 빌드한다.
- Parse HTML
- Build DOM Tree
- CSS 마크업을 처리하고 CSSOM 트리를 빌드한다.
- Parse Stylesheet
- Build CSSOM Tree
- DOM 및 CSSOM을 결합하여 렌더링 트리를 형성한다.
- Calculate Style
- Build Render Tree (DOM + CSSOM)
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산한다.
- Layout
- Update Layer Tree
- 개별 노드를 화면에 페인트한다.
- Paint
- Raster
- Composit Layer
페이지 초기 렌더링 이후 UI의 상태가 변경되어도 위 프로세스의 전체 혹은 일부를 거쳐 화면이 그려지게 된다.
따라서, Critical Rendering Path를 최적화하면 초기 컨텐츠를 화면에 빠르게 렌더링 할 수 있을 뿐만 아니라
초기 렌더링 후 화면 업데이트 시간도 줄일 수 있다.
Build DOM Tree
- Document Object Model은 브라우저가 웹 페이지를 잘 핸들링 하기 위해 필요한 객체이다.
- 브라우저는 수신받은 HTML을 가지고 Bytes > Characters > Tokens > Nodes > DOM의 과정을 거쳐 DOM Tree를 만든다.
- 변환 (Bytes -> Characters)
- 브라우저가 HTML의 원시 바이트를 디스크나 네트워크에서 읽어와서,
- 해당 파일에 대해 지정된 인코딩에 따라 개별 문자로 변환한다.
- 토큰화 (Character -> Tokens)
- 브라우저가 문자열을 W3C HTML5 표준에 지정된 고유 토큰으로 변환한다.
- 각 토큰은 특별한 의미와 고유한 규칙을 가진다.
- 렉싱 (Tokens -> Nodes)
- 방출된 토큰은 해당 속성 및 규칙을 정의하는 "객체"로 변환된다.
- DOM 생성 (Nodes -> DOM)
- 마지막으로, HTML 마크업이 여러 태그 간의 관계를 정의하기 때문에
- 생성된 객체는 트리 데이터 구조 내에 연결된다.
- 이 트리 데이터 구조에는 원래 마크업에 정의된 상위-하위 관계도 포함된다.
- 즉, HTML 객체는 body 객체의 상위이고, body는 paragraph 객체의 상위인 식이다.
Build CSSOM Tree
- 수신된 CSS 규칙을 브라우저가 이해하고 처리할 수 있는 형식으로 변환하고 HTML과 동일한 프로세스(Bytes > Characters > Tokens > Nodes > CSSOM)가 적용된다.
Build Render Tree
- DOM은 컨텐츠, CSSOM은 스타일 규칙을 설명하는 독립적인 객체이다.
- 각각의 객체를 가지고 화면에 픽셀을 찍기위해서는 두 객체를 합쳐 Render Tree를 만들어야 한다.
- 웹 브라우저는 아래 과정을 거쳐 DOM, CSSOM을 Render Tree로 만든다.
- DOM 트리의 루트에서 시작하여 표시되는 노드 각각을 트래버스한다.
- 일부 노드는 표시되지 않으며, 렌더링된 출력에 반영되지 않으므로 Render Tree에서는 생략된다.
- 필요에 따라 1개 이상의 Layer가 만들어진다.
- Layer 중간에 GPU 처리가 필요하면 Graphic Layer가 만들어진다.
- 표시된 각 노드에 대해 적절하게 일치하는 CSSOM 규칙을 찾아 적용한다.
- 표시된 노드를 컨텐츠 및 계산된 스타일과 함께 내보낸다.
해당 프로세스의 최종 출력은 화면에 표시되는 모든 노드의 컨텐츠 및 스타일 정보를 모두 포함하는 Render Tree이다.
Render Tree가 생성되면 "Layout" 단계를 진행한다.
Layout (Reflow)
- Render Tree에는 노드와 노드의 스타일만 계산되어 있다.
- Layout에서는 화면에 표시될 노드의 정확한 위치 및 크기를 계산한다.
- 페이지에서 각 객체의 정확한 크기와 위치를 파악하기 위해 브라우저는 Render Tree 루트에서부터 Render Tree를 탐색하며 각 노드의 Box Type을 확인한다.
- Type이 Block이면 세로로 Inline이면 가로로 Box의 위치를 계산한다.
- 이렇게 노드와 계산된 스타일 그리고 화면 내에서 각 노드의 정확한 위치를 얻게된다.
- Layout 과정이 완료되면 브라우저가 Paint 이벤트를 발생시켜 노드를 픽셀로 변화하는 "Paint" 단계가 실행된다.
Paint, Rasterize, Composite Layer (Repaint)
- Layout 과정을 거쳐 화면에 UI를 화면에 표현하기 위한 계산이 끝나면 Paint 과정을 거친다.
- Layout 과정에서 Render Layer가 2개 이상 생성되면 각각의 Layer를 Painting 한 뒤 하나의 이미지로 Composite하는 과정을 추가로 거쳐 브라우저에 표현한다.

Paint / Rasterize
- Paint는 Render Tree를 화면의 픽셀로 변환하는 프로세스이다.
- 이는 텍스트, 색, 이미지, 경계 및 그림자 등 요소의 모든 시각적 부분을 그리는 작업을 포함한다.
- 그리기는 일반적으로 레이어라고 하는 다수의 표면에서 수행된다.
- 흔히 painting 또는 rasterizing 라고 하며 실제로 픽셀을 채우는 작업은 rasterize라고 하며
- paint는 그릴 호출 목록을 생성한다.
Composite
- 사용된 HTML이나 CSS 속성에 따라 여러개의 Layer가 생성된 경우,
- 생성된 Layer들을 합성하여 한장의 bitmap으로 만드는 과정이다.
- 각 Layer 별로 paint 되기 때문에 불필요한 painting을 줄여 효율적으로 그릴 수 있다.
Update UI
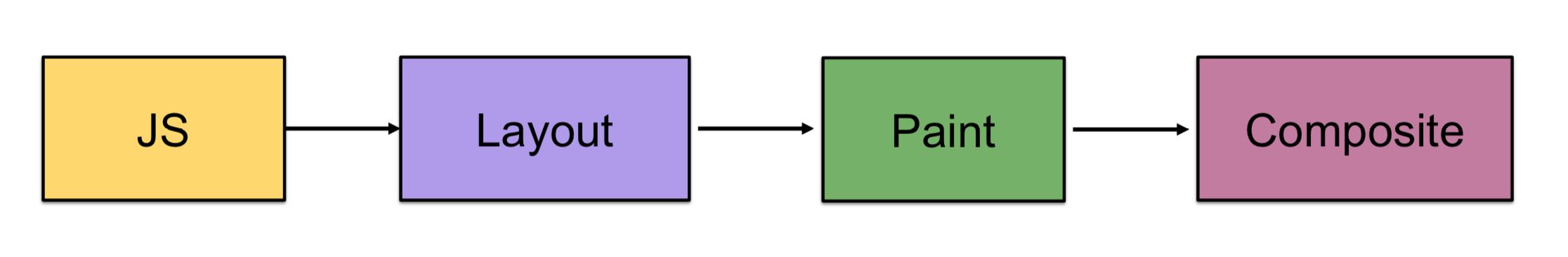
- 자바스크립트, CSS 또는 웹 애니메이션을 사용하여 시각적 변경을 수행할 때 주어진 프레임에 대해 아래의 프로세스 전체 또는 일부를 거쳐 화면이 업데이트 된다.
자바스크립트
- 일반적으로 자바스크립트는 jQuery의 animate 함수, 데이터 집합 정렬 또는 페이지에 DOM 요소 추가 등
- 시각적 변화를 일으키는 작업을 처리하는데 사용된다.
- 하지만 반드시 자바스크립트로 시각적 변화를 트리거할 필요는 없다.
- CSS Animations, Transitions 및 Web Animations API도 널리 사용된다.
스타일 계산
- 이는 .headline 또는 .nav > .nav__item 등의 매칭 선택기에 따라 어떤 CSS 규칙을
- 어떤 요소에 적용할지 계산하는 프로세스이다.
- 여기에서 규칙이 알려지면 적용되고 각 요소의 마지막 스타일이 계산된다.
레이아웃
- 브라우저가 요소에 어떤 규칙을 적용할지 알게 되면 화면에서 얼마의 공간을 차지하고
- 어디에 배치되는지 계산하기 시작할 수 있다.
- 웹의 레이아웃 모델은 한 요소가 다른 요소에 영향을 줄 수 있음을 의미한다.
- 예를 들어, 요소의 너비는 일반적으로 하위 요소의 너비 등 트리의 위아래 모든 곳에 영향을 주며,
- 따라서 이 프로세스는 브라우저에 상당한 영향을 줄 수 있다.
페인트
- 페인트는 픽셀을 채우는 프로세스이다.
- 이는 텍스트, 색, 이미지, 경계 및 그림자 등 요소의 모든 시각적 부분을 그리는 작업을 포함한다.
- 그리기는 일반적으로 레이어라고 하는 다수의 표면에서 수행된다.
합성 (Compositing)
- 페이지의 여러 부분이 잠재적으로 여러 레이어로 그려졌기 때문에 페이지가 정확히 렌더링되려면
- 정확한 순서로 화면에 그려야 한다.
- 실수로 한 요소가 다른 요소 위에 잘못 나타날 수 있기 때문에
- 이는 다른 요소와 겹치는 요소가 있는 경우에 특히 중요하다.
'React > 2022-上' 카테고리의 다른 글
| Immutable & mutable (0) | 2022.05.03 |
|---|---|
| Virtual DOM (2) | 2022.05.03 |
| HTTP Status Code (1) | 2022.05.02 |
| Scope (2) | 2022.05.01 |
| Shallow Copy & Deep Copy (1) | 2022.05.01 |