박스 모델은 블록 레벨 요소인지 인라인 레벨 요소인지에 따라 나열 방법이 달라짐
블록 레벨 요소
- 블록 레벨 요소
- 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것
한 줄을 차지한다 = 해당 요소의 너비가 100%
∴ 블록 레벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없음 - 대표적인 태그로 <h1>, <div>, <p> 등이 있음
- 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것
-(예시) :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>블록 레벨</title>
<style>
body * {
border:1px solid blue;
}
.accent {
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<h1>예제</h1>
<div>예시 1 <p class="accent">예시 2 </p>예시 3</div>
<p>예시 4<br>예시 5</p>
</body>
</html>-(결과) :

인라인 레벨 요소
- 인라인 레벨 요소
- 한 줄을 차지하지 않음
- 콘텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있음
∴ 한 줄에 인라인 레벨 요소를 여러 개 표시할 수 있음 - 대표적인 태그로 <span>, <img>, <strong> 등이 있음
-(예시) :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>인라인 레벨</title>
<style>
body * {
border:1px solid blue;
}
.accent {
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<h1>예제</h1>
<div>예시 1 <span class="accent">예시 2 </span>예시 3 </div>
<p>예시 4 <br>예시 5</p>
</body>
</html>-(결과) :

박스 모델
- 박스 모델
- 스타일 시트에서 박스 형태인 요소를 박스 모델 요소라고 함
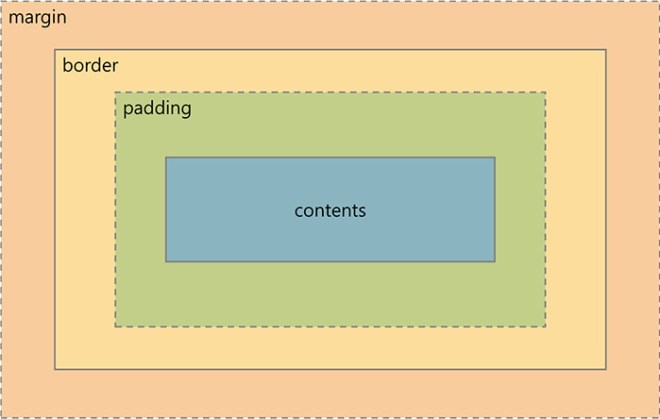
- 박스 모델은 콘텐츠 영역, 패딩(padding, 박스와 콘텐츠 영역 사이의 여백), 박스의 테두리(border), 마진(margin, 여러 박스 모델 사이의 여백) 등의 요소로 구성됨

콘텐츠 영역의 크기를 지정하는 속성
- width 속성
- 콘텐츠 영역의 너비를 지정할 때 사용
- height 속성
- 콘텐츠 영역의 높이를 지정할 때 사용
- width, height 속성에서 사용할 수 있는 값
- <크기> : 너비나 높이의 값을 px이나 em 단위로 지정함
- <백분율> : 박스 모델을 포함하는 부모 요소를 기준으로 너비값이나 높이값을 백분율로 지정함
- auto : 박스 모델의 너비값과 높이값이 콘텐츠 양에 따라 자동으로 결정됨, default 값
-(예시) :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>콘텐츠 영역 크기 지정</title>
<style>
div {
border:2px solid #000;
margin-bottom: 20px;
}
.box1 {
width: 400px;
height: 100px;
}
.box2 {
width: 50%;
height: 100px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"><</div>
</body>
</html>-(결과) :

박스 모델의 크기를 계산하는 속성
- box-sizing 속성
- 박스 모델의 너비와 높이를 어떻게 지정할 것인지 결정함
- box-sizing의 속성값
- border-box : 테두리까지 포함해서 너비값을 지정함
- content-box : 콘텐츠 영역만 너비값을 지정함, default 값
박스 모델에 그림자 효과를 주는 속성
- box-shadow 속성
- 그림자 효과를 줌
- 이미지 또는 전체 영역에 지정하여 넣을 수 있음
- 기본형 :
box-shadow: <수평 거리> <수직 거리> <흐림 정도> <번짐 정도> <색상> inset - 수평 거리와 수직 거리는 반드시 지정해야 함
- 수평 거리와 수직 거리 이외의 속성값은 옵션으로 필요할 때만 사용하면 됨
- box-shadow 속성값
- <수평 거리> : 그림자가 가로로 얼마나 떨어져 있는지 나타냄
양수값은 요소의 오른쪽에 그림자를 만듬
음수값은 요소의 왼쪽에 그림자를 만듬
필수 속성 - <수직 거리> : 그림자가 세로로 얼마나 떨어져 있는지 나타냄
양수값은 요소의 아래쪽에 그림자를 만듦
음수값은 요소의 위쪽에 그림자를 만듦
필수 속성 - <흐림 정도> : 이 값을 생략하면 0을 기본값으로 지정하여 진한 그림자를 표시함
값이 커질수록 부드러운 그림자를 표시함
음수값은 사용 불가능 - <번짐 정도> : 양수값을 사용하면 모든 방향으로 그림자가 퍼져서 박스보다 그림자가 크게 표시됨
음수값을 사용하면 모든 방향으로 그림자가 축소되어 보임
기본값은 0 - <색상> : 한 가지의 값으로도 지정할 수 있고, 공백으로 구분해서 여러 개의 색상을 지정할 수도 있음
기본값은 검은색 - inset : 안쪽 그림자로 그림
- <수평 거리> : 그림자가 가로로 얼마나 떨어져 있는지 나타냄
-(예시) :
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>그림자 효과 주기</title>
<style>
div {
width:200px;
height:100px;
display:inline-block;
margin:15px;
border:1px solid blue;
border-radius:20px;
}
.box1 {
box-shadow: 2px -2px 5px 0px;
}
.box2 {
box-shadow: 5px 5px 15px 5px blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>-(결과) :

'Web Basic > CSS' 카테고리의 다른 글
| 박스모델 여백 조절하기 (0) | 2021.07.30 |
|---|---|
| 박스 모델 테두리 지정하기 (0) | 2021.07.30 |
| 표 스타일 (0) | 2021.07.15 |
| 목록 스타일 (0) | 2021.07.15 |
| 텍스트 관련 스타일 (0) | 2021.07.14 |
